How to Create a Linktree on Squarespace
In the era of online presence dominance, establishing an easily accessible hub for directing traffic to essential content or external pages has become paramount.
While popular social media platforms rely on third-party services for a "link in bio" or “linktree” feature, Squarespace users can harness the power of their existing platform to accomplish the same goal.
Surprisingly, within Squarespace's intuitive interface, you can seamlessly create a link in the bio section while customizing the website's appearance without incurring additional costs.
It’s a win-win!
Squarespace's Native Solution: Crafting a Personalized Linktree
One of the most sought-after features across social media platforms is the ability to direct followers to various destinations through a single link. Traditionally, users had to resort to external services to create this streamlined experience.
However, Squarespace users need not look elsewhere; the platform offers a straightforward method to achieve a similar outcome without added expenses or third-party dependencies.
Get Your Hands On
My Free TRELLO BOARD
Simplifying Your Workflow: No Need for External Linktree Platforms
By leveraging Squarespace's innate capabilities, users can establish a dynamic and personalized link in bio without outsourcing to third-party services.
Not only does this streamline the process, but it also ensures a cohesive brand experience, aligning seamlessly with your website's existing design language and saving both time and resources.
Let’s get into the step-by-step process of creating a bio link within Squarespace and explore the simple customization options available to remove the header and footer, ultimately providing a more focused and immersive browsing experience for your audience.
Step by Step Adding a Linktree
Adding a Linktree on Squarespace:
Squarespace doesn't have a built-in function for a traditional "link in bio," as seen on social media platforms like Instagram.
However, there's a workaround to achieve a similar effect.
Step 1: Creating a Dedicated Page
Login to Your Squarespace Account: Access your Squarespace dashboard.
Go to Pages: Click on the 'Pages' section and create a new page.
Design the Page: Customize this page to act as your "Link in Bio" page.
You can add buttons, images, or text with links to your desired destinations.
It’s a best practice to add a circle picture of yourself or your brand at the very top.
Step 2: Customize the Navigation
Access the Navigation Settings: Head to the 'Main Navigation' or any secondary navigation area.
Add Link to Navigation: Add the newly created page to the navigation menu, labeling it as "Link in Bio" or any preferred title.
Step 3: Obtaining the URL
Grab the Page URL: Click on the published "Link in Bio" page and copy its URL from the browser's address bar.
Step 4: Share the Link
Incorporate the Link: Utilize this URL as your bio link on social media profiles or any platform requiring a single URL for navigation purposes.
This method provides a streamlined way for visitors to access various sections or external sites directly from your Squarespace website.
Removing Header and Footer for a Cleaner Presentation:
While Squarespace's templates offer sleek designs, sometimes you might prefer a more minimalist look by removing the header and footer from specific pages.
This can be achieved by injecting custom code into the pages settings.
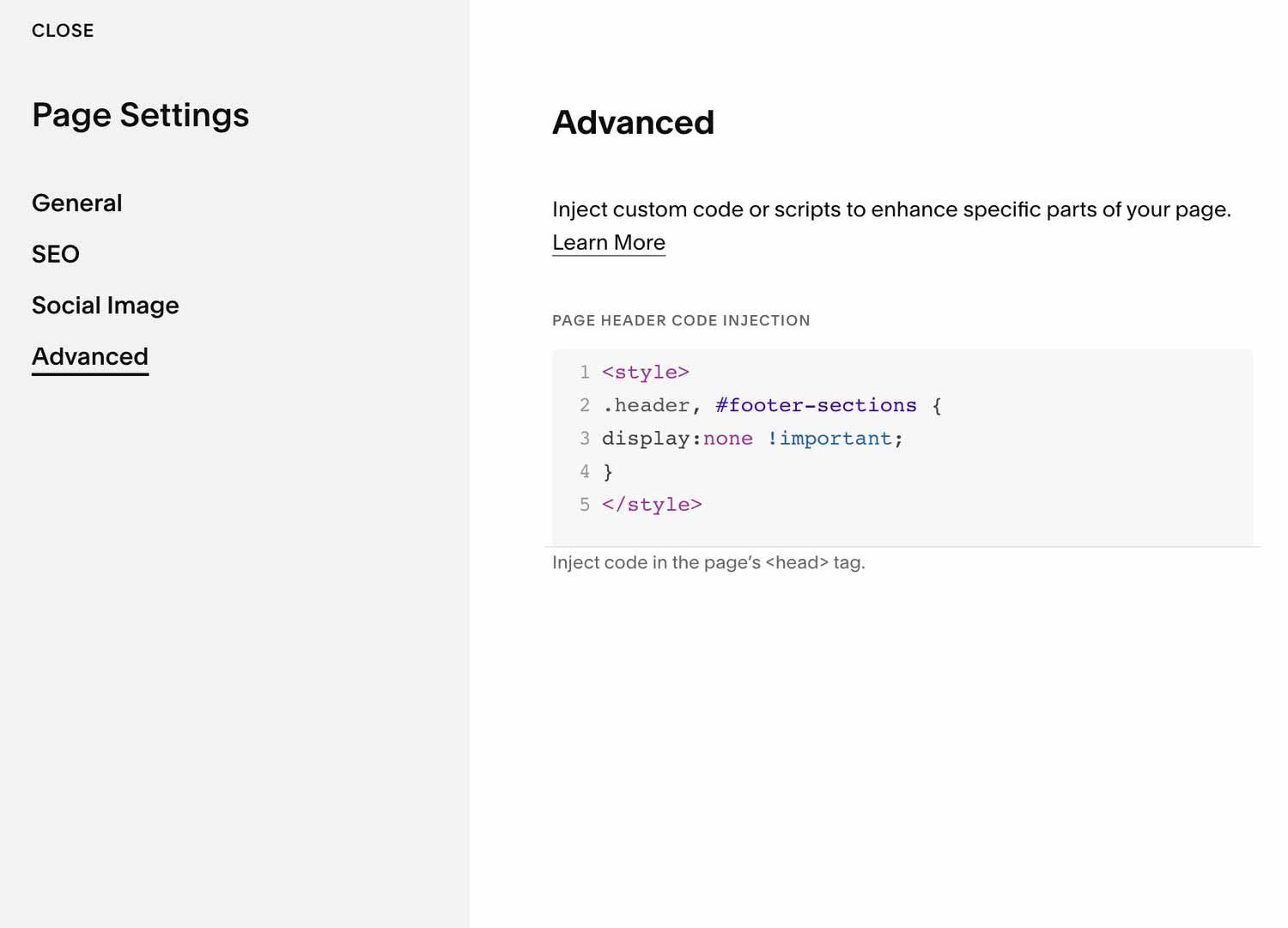
Step 1: Accessing Page Settings
Access the wheel beside the page name you are working on.
Once the page settings pop up, click on Advanced.
Insert Custom Code: Add the following code snippet to remove the header and footer:
Copy code
<style>
.header, #footer-sections {
display:none !important;
}
</style>
Step 2: Applying the Changes
Save Changes: After inserting the code, save the changes to apply the modifications.
Preview and Adjust: View the page to ensure the header and footer have been successfully removed. Adjust the code if necessary.
Please note that removing the header and footer might affect the navigation and overall user experience. It's recommended for specific pages where a distraction-free environment is desired.
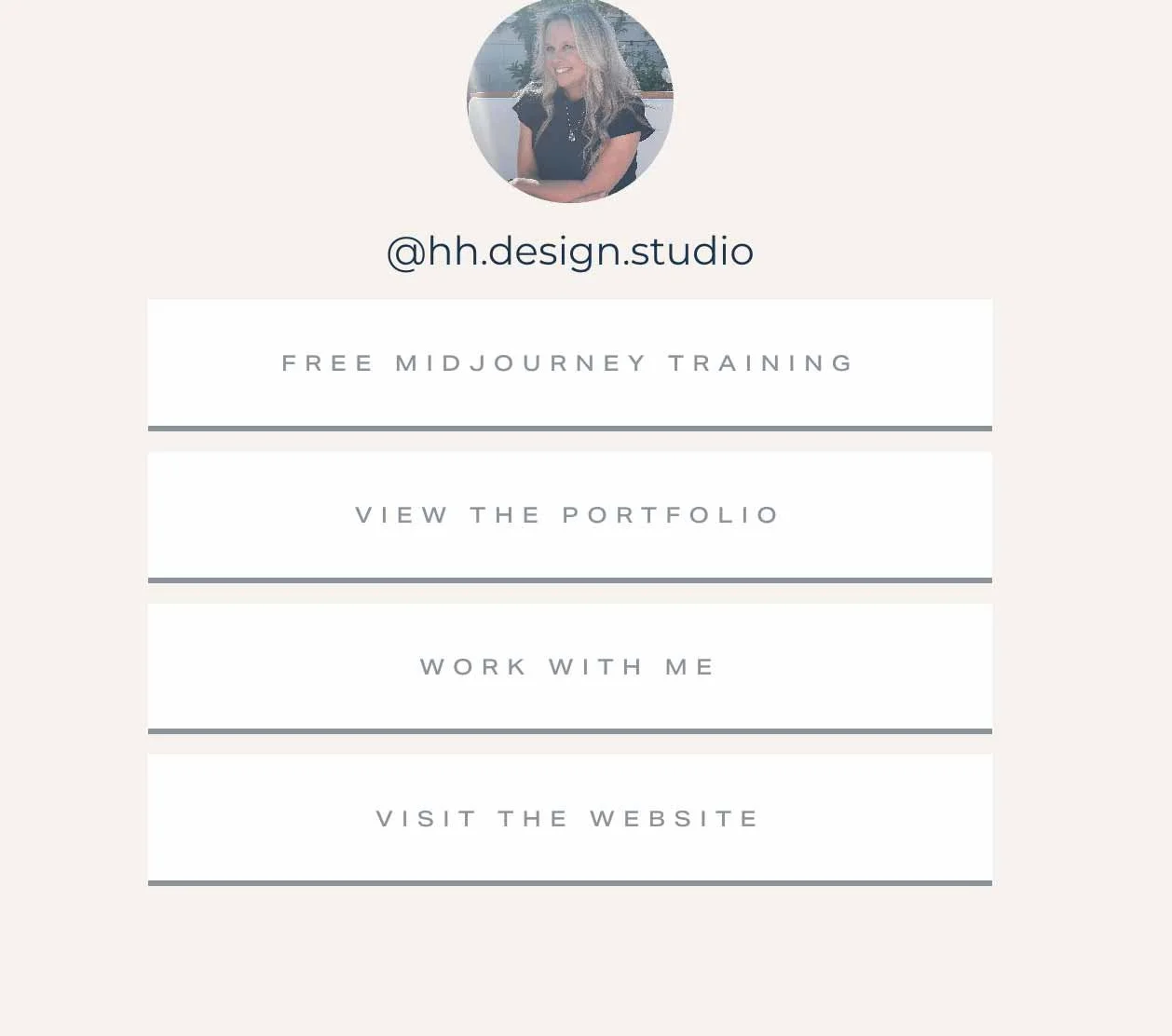
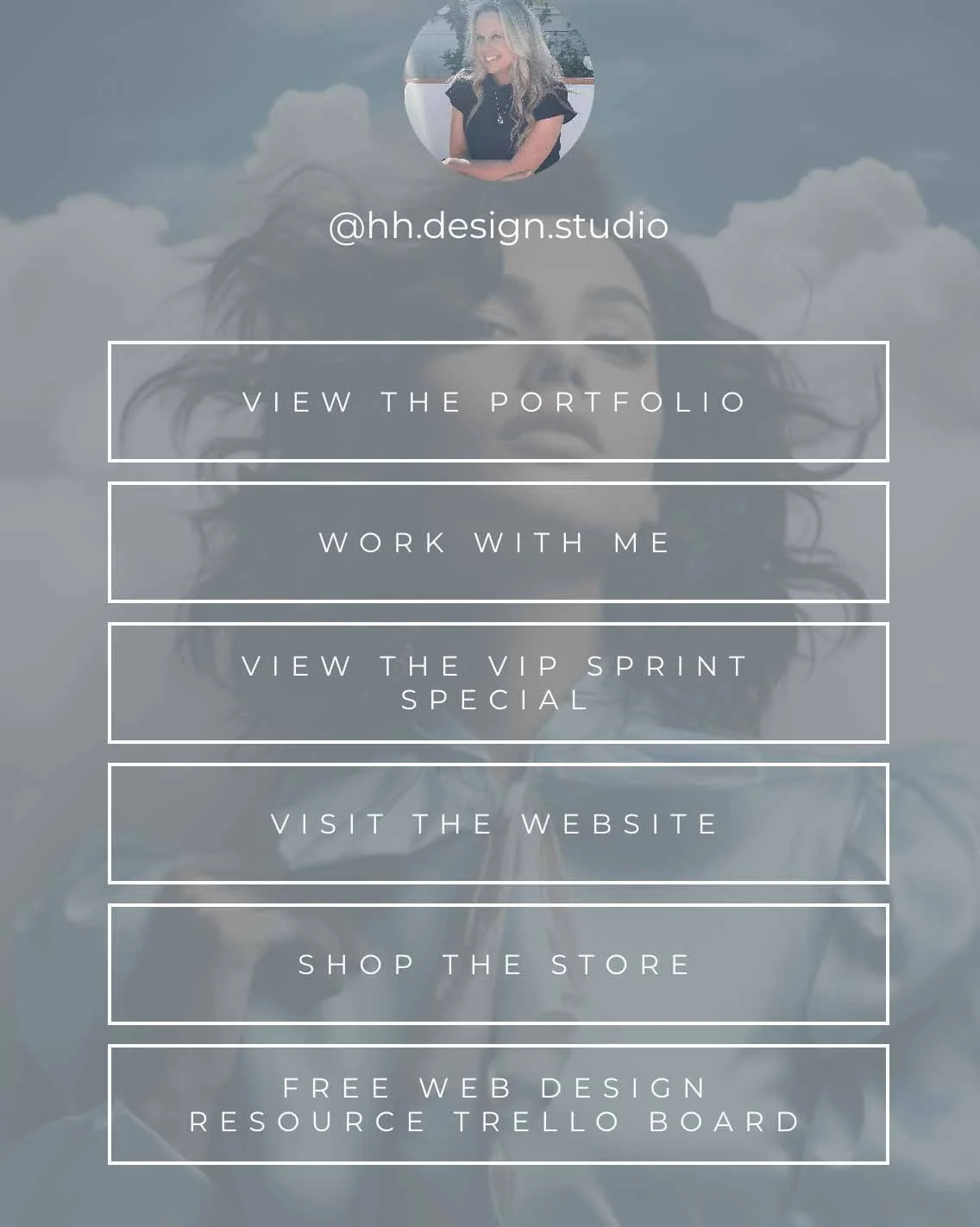
Check out my simple version of my link in bio below for my IG account.
It’s best practice to add your picture, your IG handle, your freebie, and other important links or paid offers.
You can also jazz it up and add pics to the background and any design you want.
You can add your scheduling calendar, anything that can be added to your website, you can add to this link.
Give it the same aesthetic as your branding.
Conclusion
Squarespace offers a versatile platform for website creation and customization. By leveraging the workaround to create a link in the bio section and utilizing custom CSS to remove the header and footer, users can enhance the functionality and aesthetics of their websites.
Plus! This helps your SEO for your site as well-which is super important!
Unlock the potential of your Squarespace site by implementing these tips, allowing for a more seamless navigation experience and a cleaner presentation of your content.
Experiment with these features to find the perfect balance between functionality and design, catering to your specific website needs.