The Best Squarespace Fonts for Bold, Beautiful Headings
When it comes to website design, your heading fonts do a lot of heavy lifting.
They’re not just text—they're your first impression, your vibe-setter, and a powerful tool for grabbing attention, building trust, and leading your visitors through your site with ease. Choosing the right Squarespace fonts for your headings can truly make or break your brand’s visual presence.
So, let’s talk heading fonts only—the kind I use in both my custom client projects and done-for-you Squarespace templates.
Why Heading Fonts Matter (More Than You Think)
Your headings should stop the scroll, spark curiosity, and create clarity.
Whether you’re a bold service provider, a soulful coach, or a modern minimalist—your heading font is one of the fastest ways to communicate your brand personality.
Think of them as the lead singers of your site. They need stage presence.
✨ And yes, you can totally customize font weights in Squarespace—so don’t be afraid to explore lighter, darker, bolder versions of each font to totally shift the vibe.
How to Choose the Right Heading Font
Here's what I look for when selecting heading fonts for a Squarespace site:
Contrast – Your headings should stand out clearly from your body text.
Character – Serif, sans serif, bold, narrow, or playful? Pick a style that reflects your vibe.
Hierarchy – Heading fonts should guide the viewer naturally from H1 to H3 and beyond.
Flexibility – Choose fonts with adjustable weights so you can get just the right look.
➡️ Want to see these fonts in action?
Shop the full collection of Squarespace templates I've designed for bold, beautiful brands—each one styled with intentional font pairings that work.
My Favorite Squarespace Fonts (For Headings Only)
I’ve curated a collection of standout heading fonts that look amazing in Squarespace. These are the fonts I trust for clean, high-converting layouts that feel like the brand they represent.
Each one pairs beautifully with simple, modern body fonts—and yes, they’re all easy to adjust inside Squarespace's built-in style editor.
🧡 Some are bold and editorial.
🪷 Some are soft and elegant.
🔥 All of them are hand-picked to convert and look stunning.
Designers! Want to resell Squarespace templates with these fonts already built in?
🎉 Join my membership, White Label Website Insiders, and get instant access to a growing library of resale-ready templates with pro styling done for you.
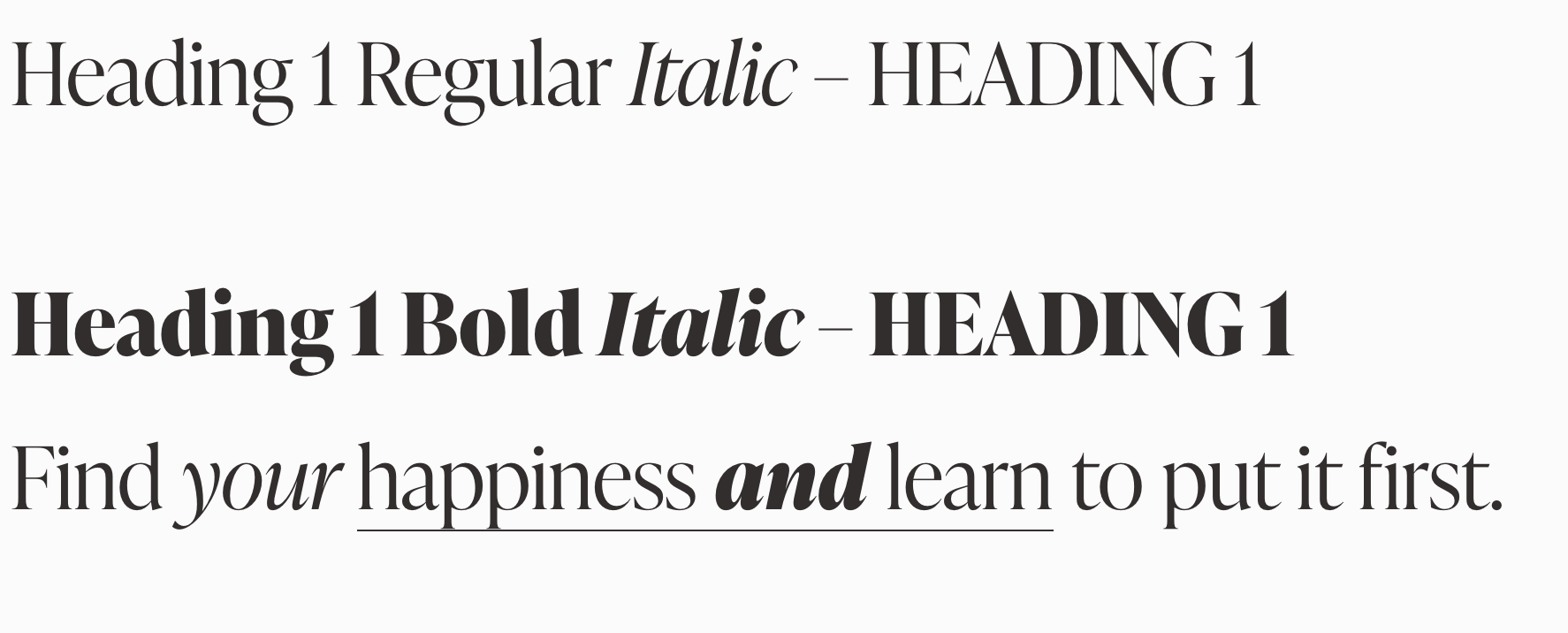
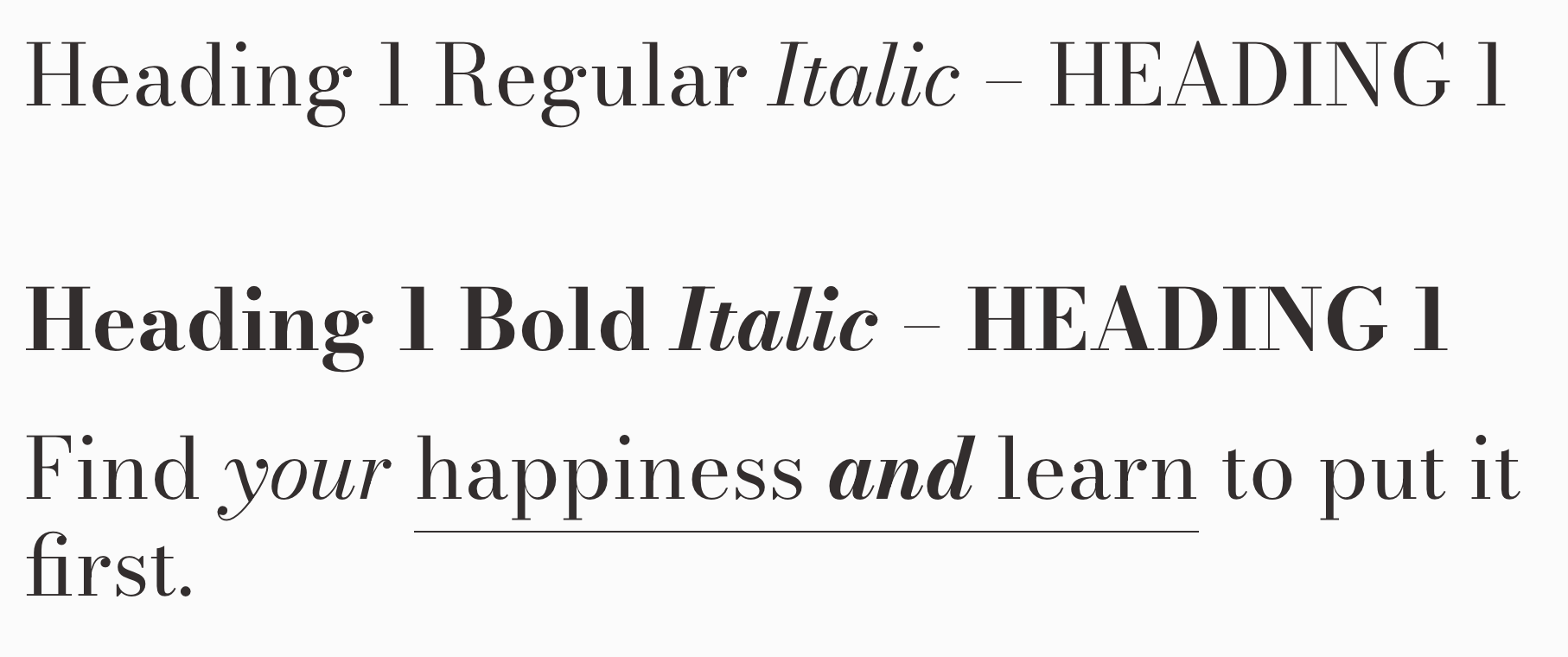
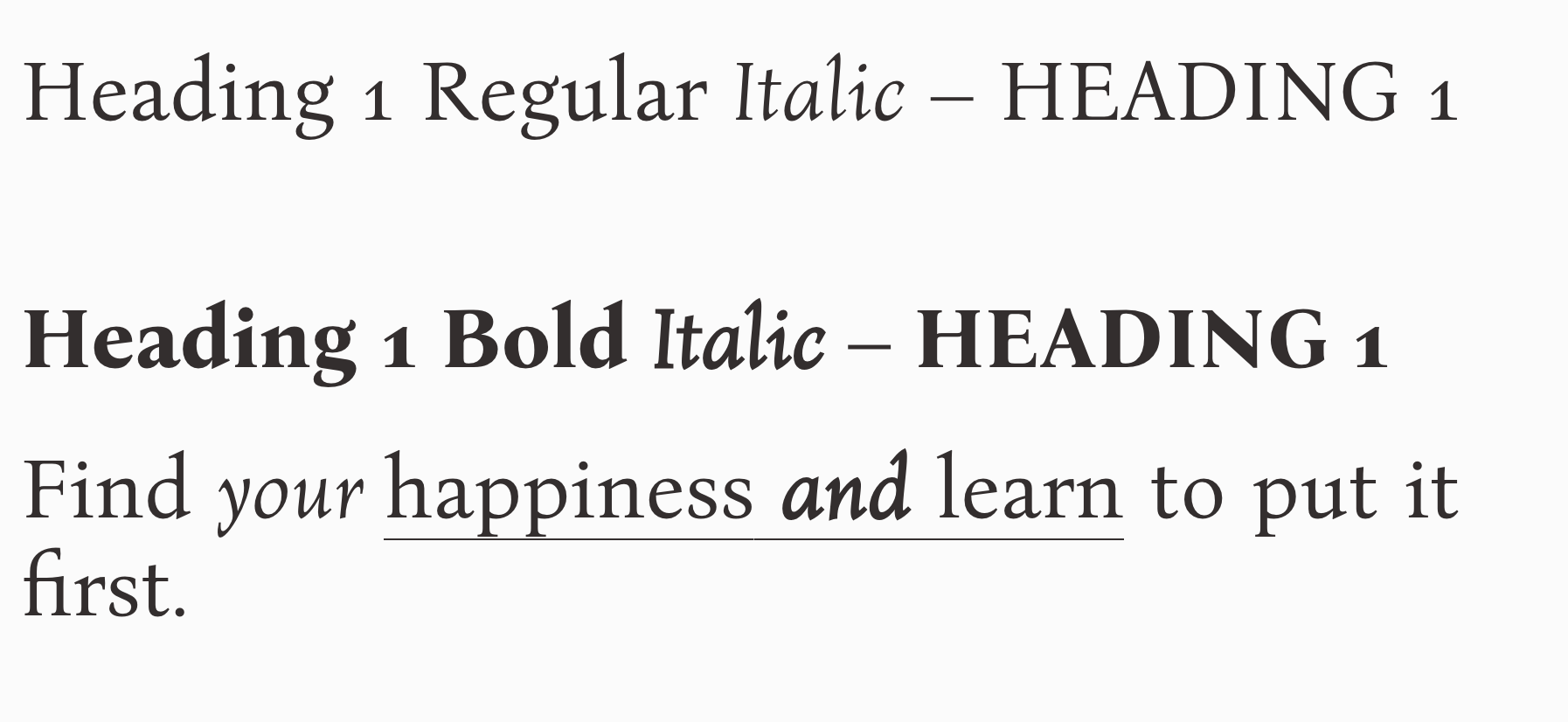
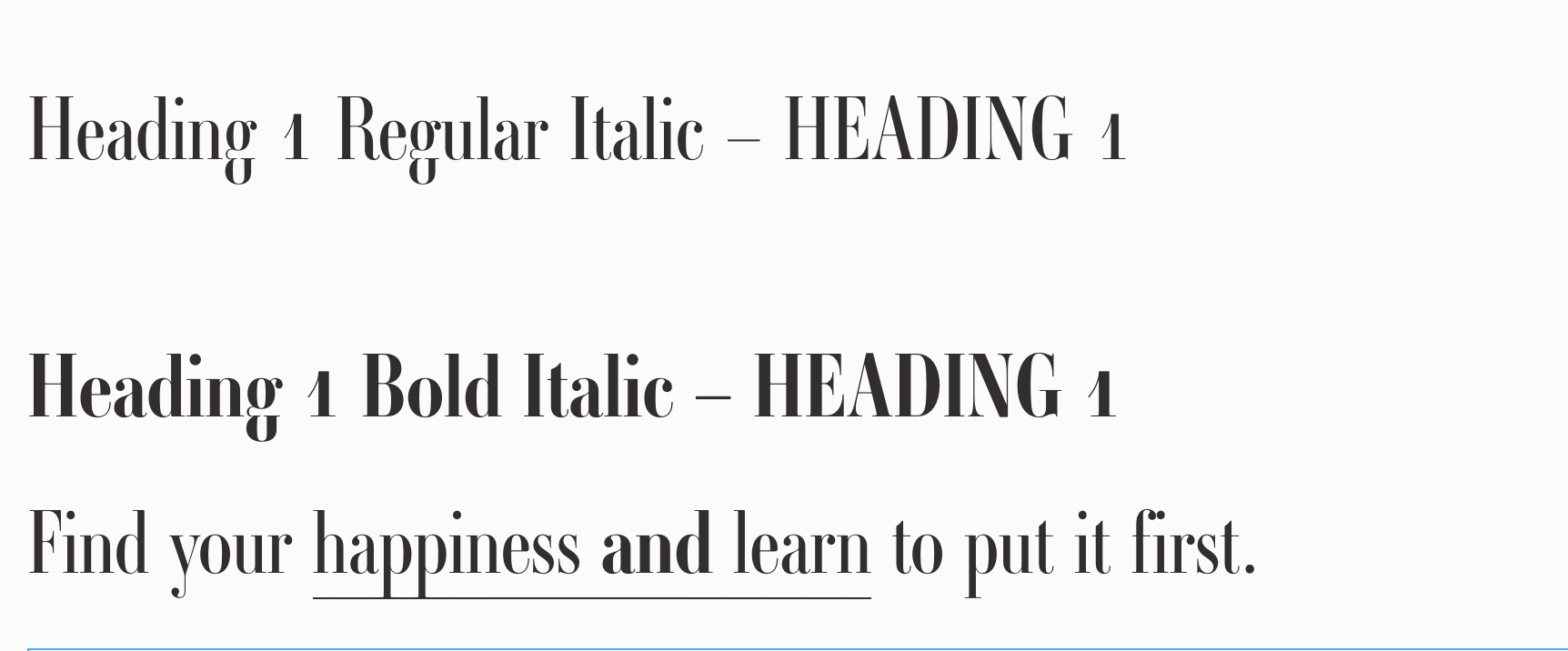
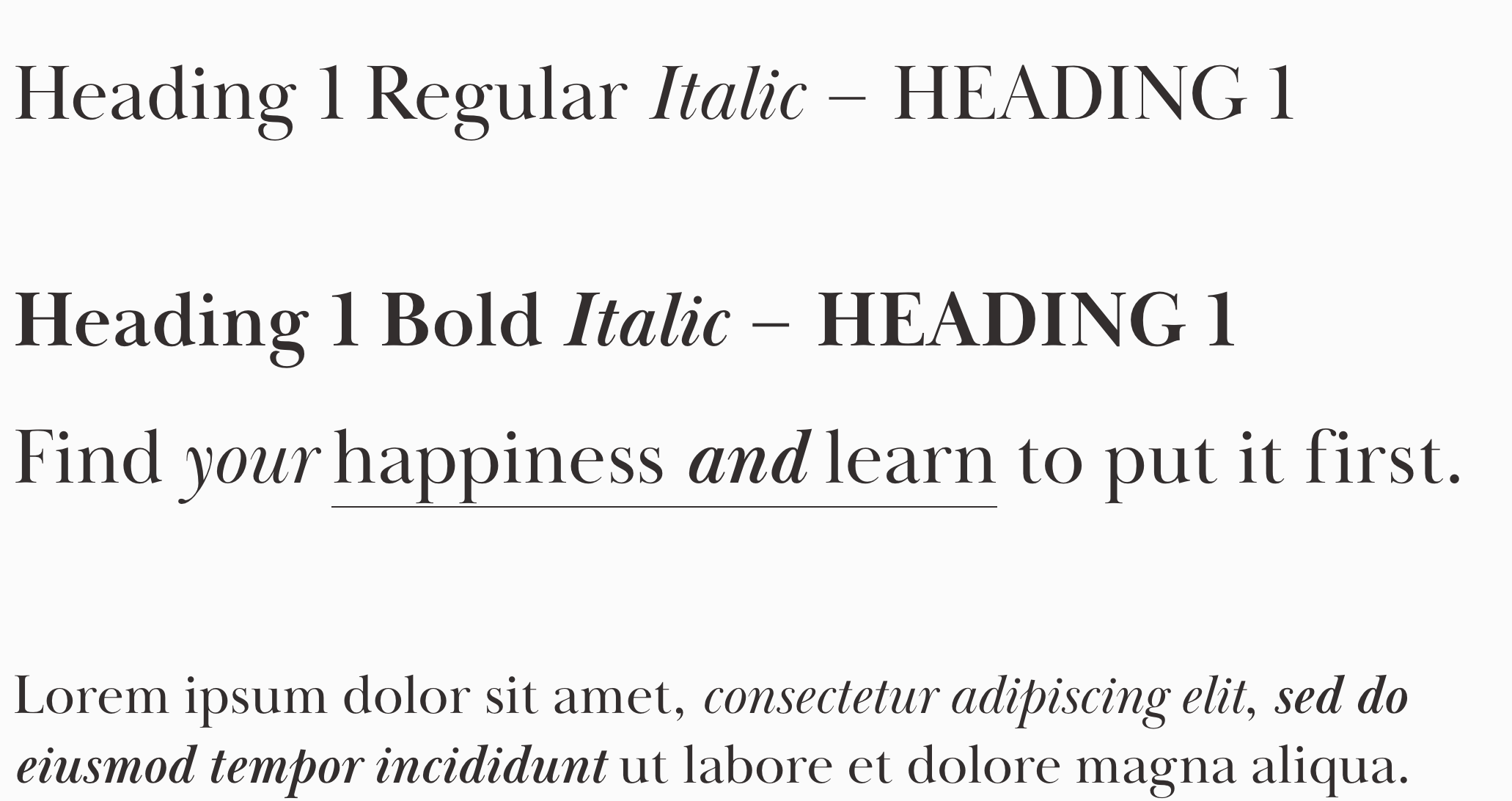
1. Ivy Presto Display
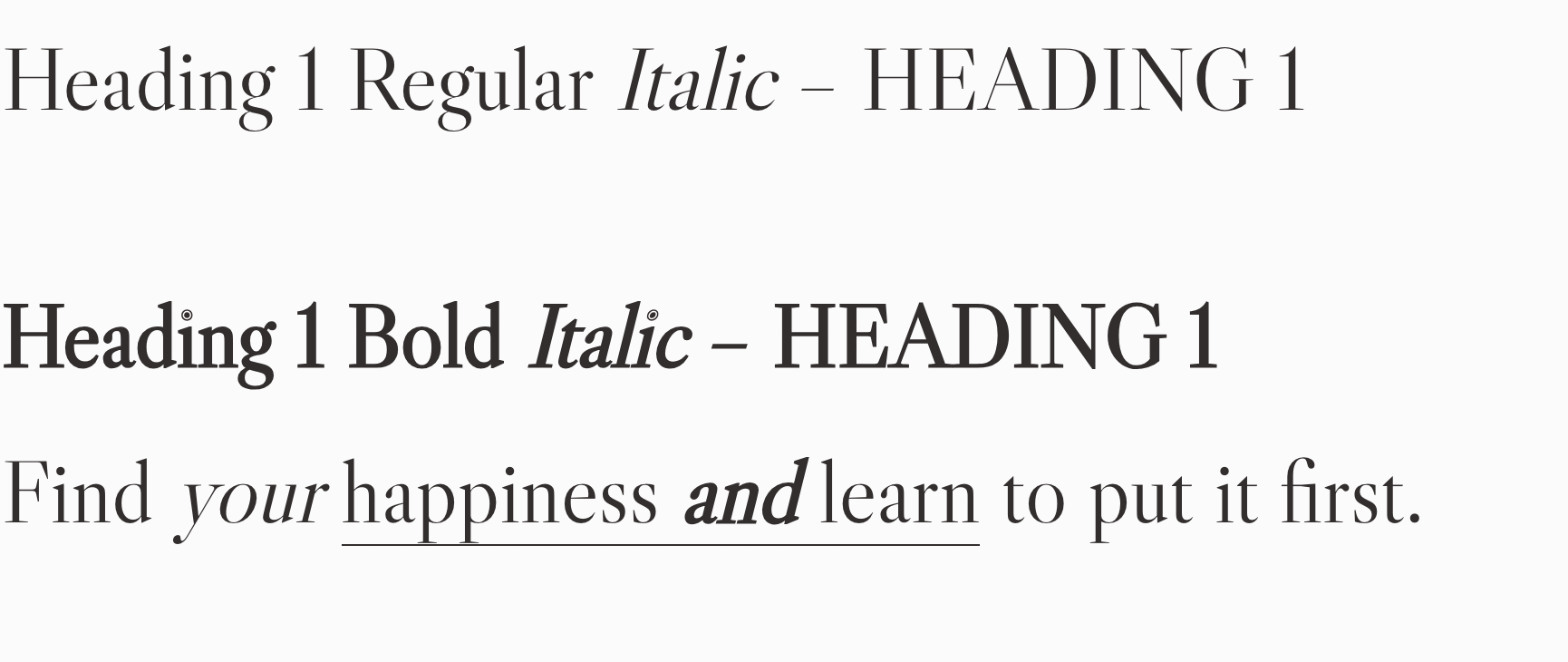
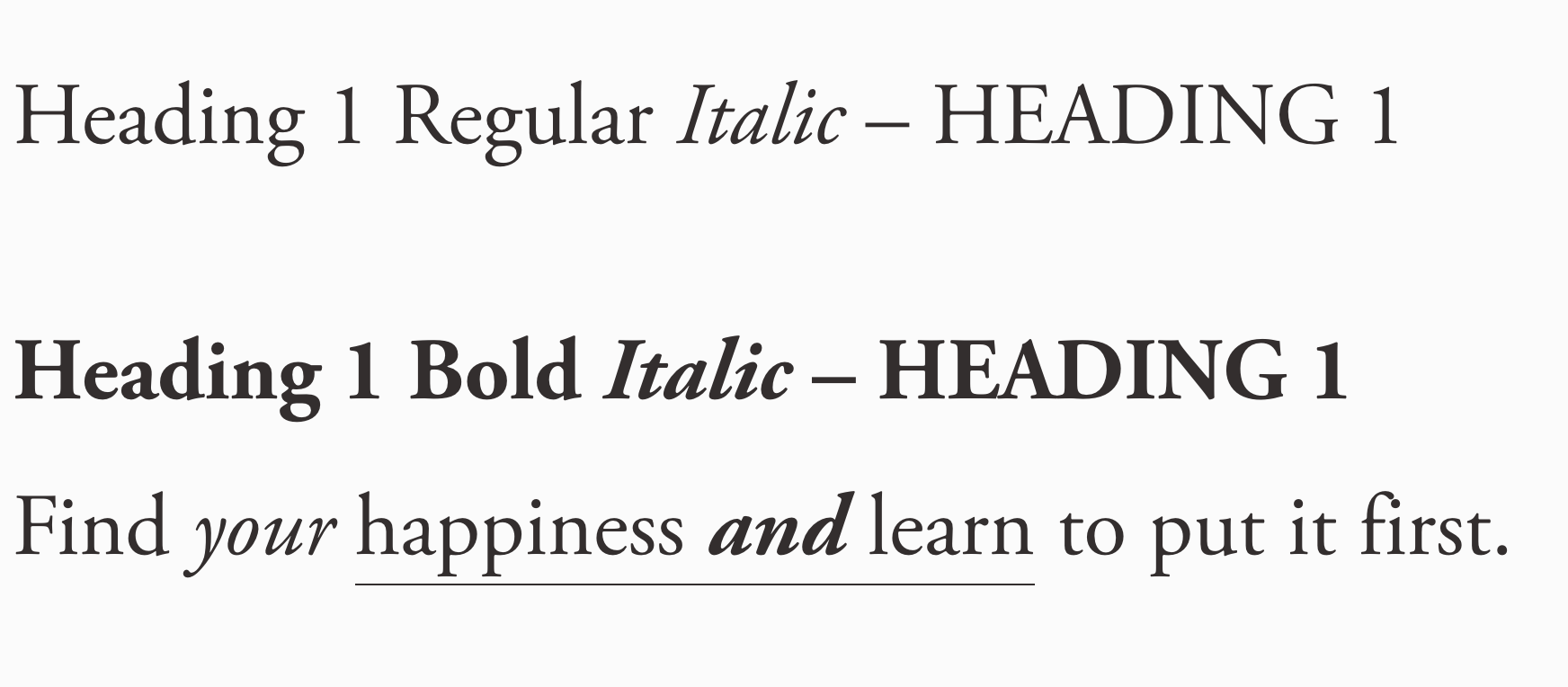
Ivy Presto Display is the Queen of Squarespace Fonts right now. You will see everyone using this right now…but for good reason! Because it’s elegant, modern, and beautiful!
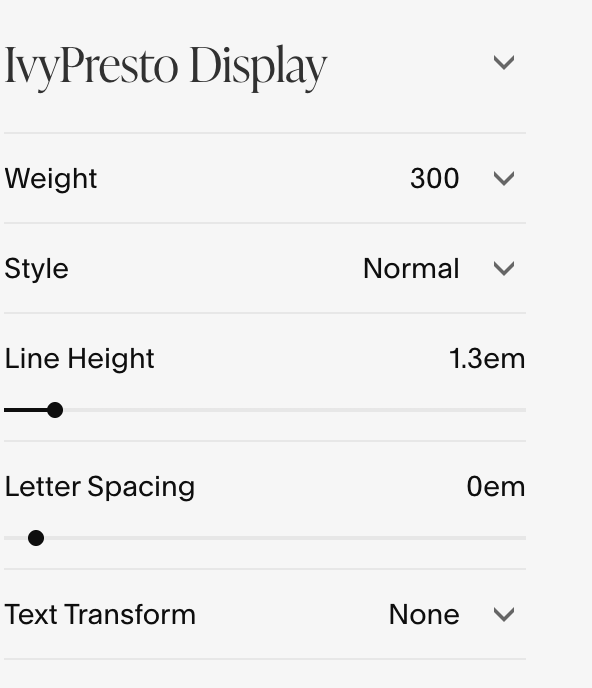
Pro Tip: Adjust Your Font Weight
🎨 How to Change Font Weight in Squarespace
Want to make your headings feel bolder, lighter, or more luxe? You can easily adjust the font weight in Squarespace to totally shift the mood of your text—without changing the font itself.
Just head to:
Design → Site Styles → Fonts → Headings,
then look for the Weight slider (or dropdown).
Increasing the weight makes your font appear heavier and more dramatic, while lowering it creates a softer, more airy feel. It's a subtle change that can make a big visual impact.
💡 Play around with different weights to match your brand’s personality—even one font can have multiple “vibes” depending on how you style it!
Screenshot below on what it looks like to adjust this.
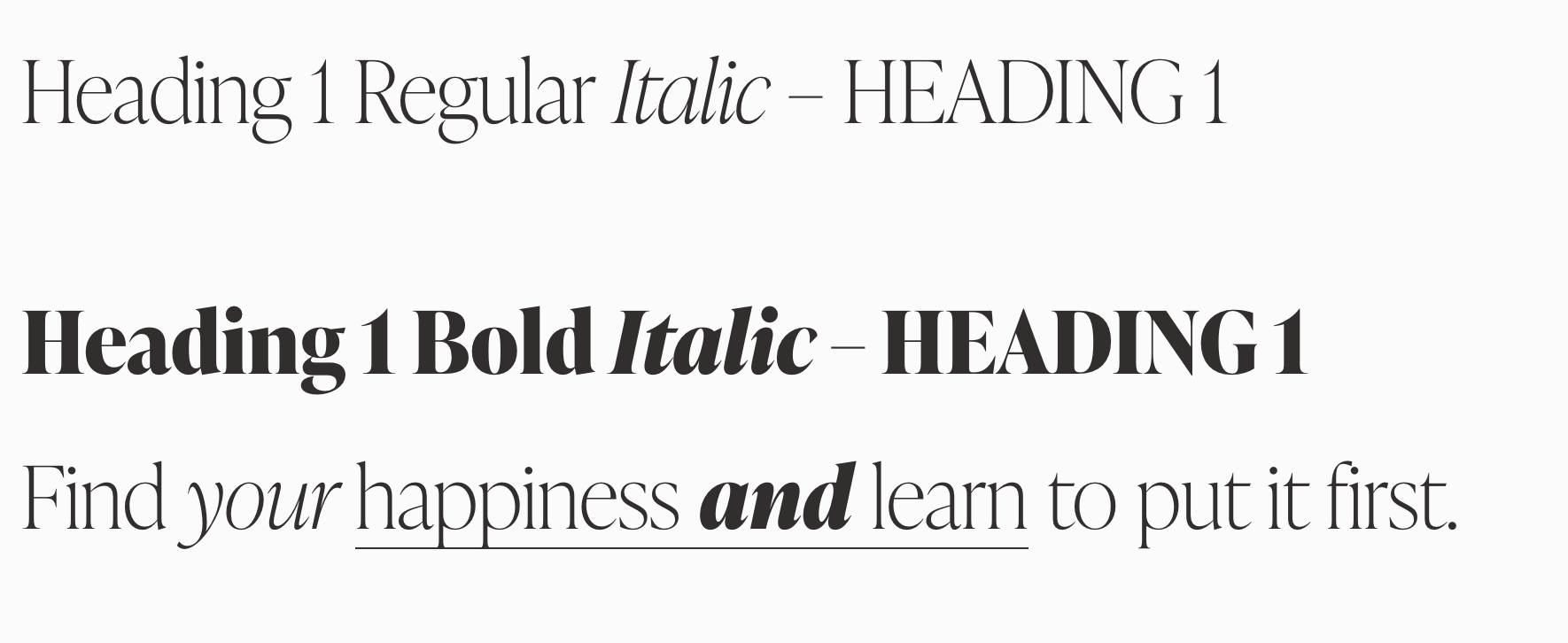
Now this is the same font at Weight of 100.
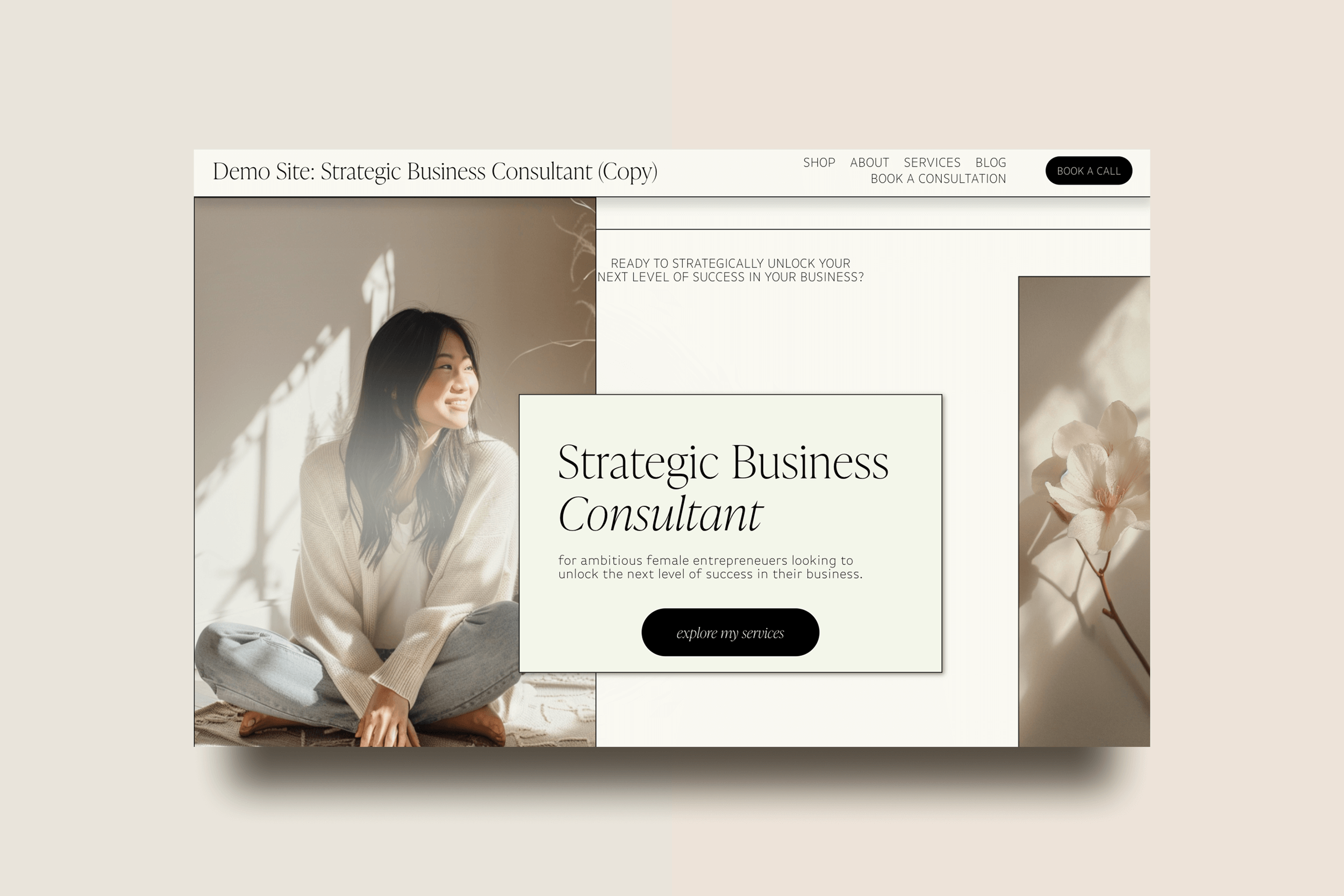
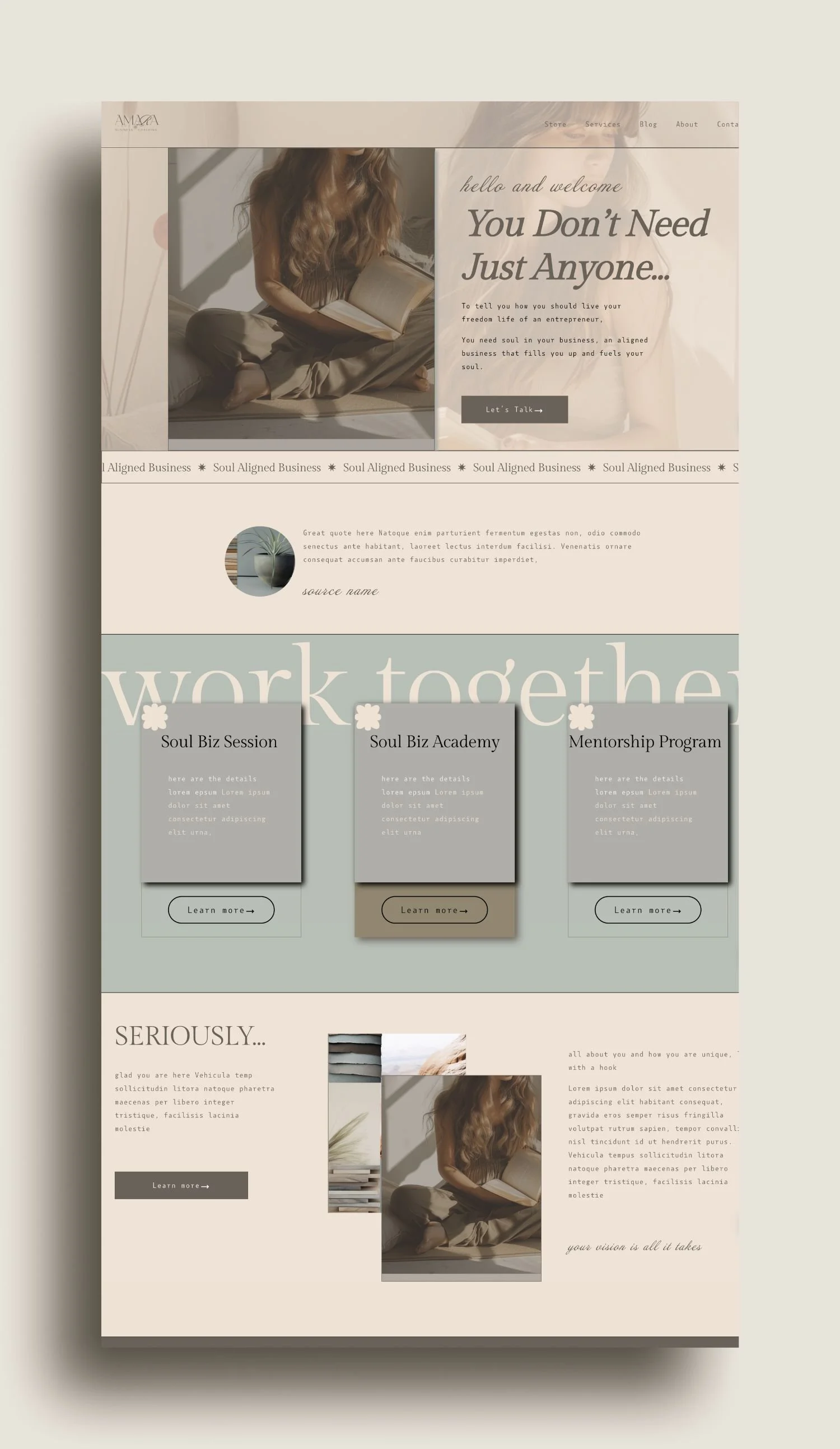
This is an example of using Ivy Presto Display in one of our template. Shop here for the template.
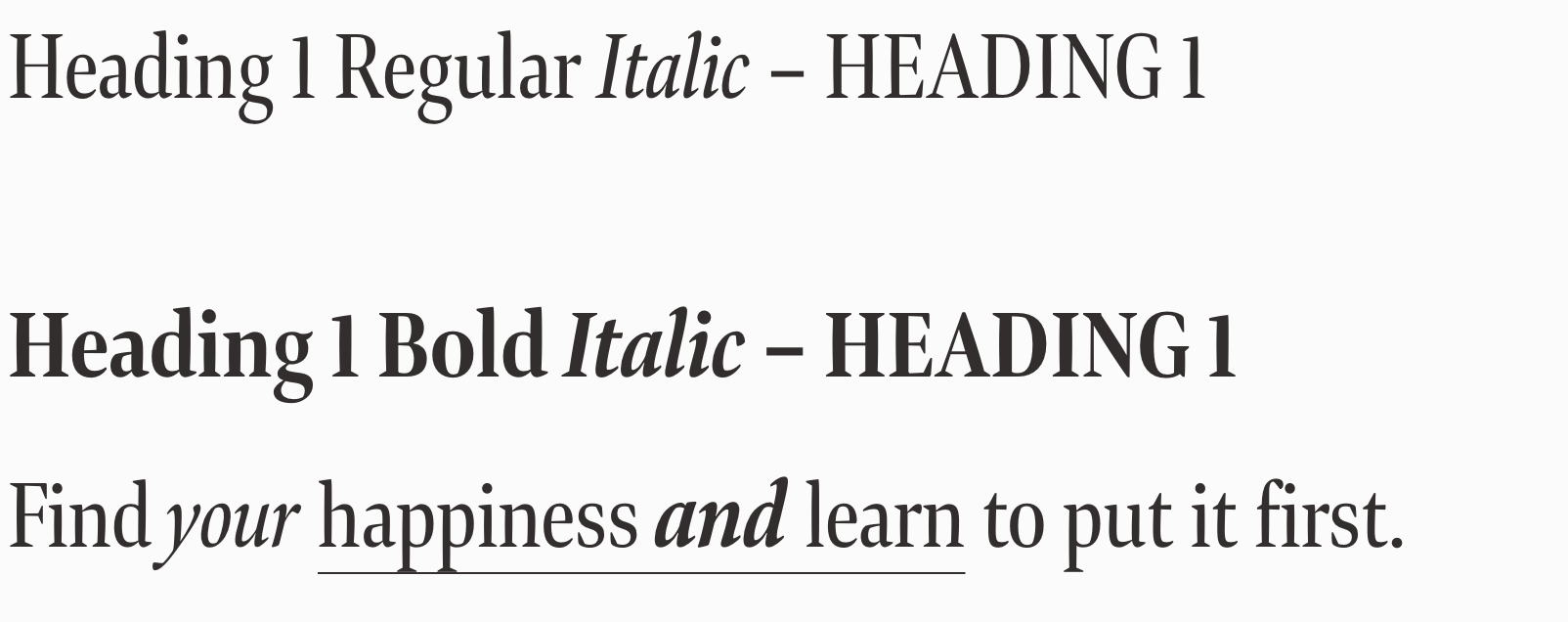
2. Bodini Moda
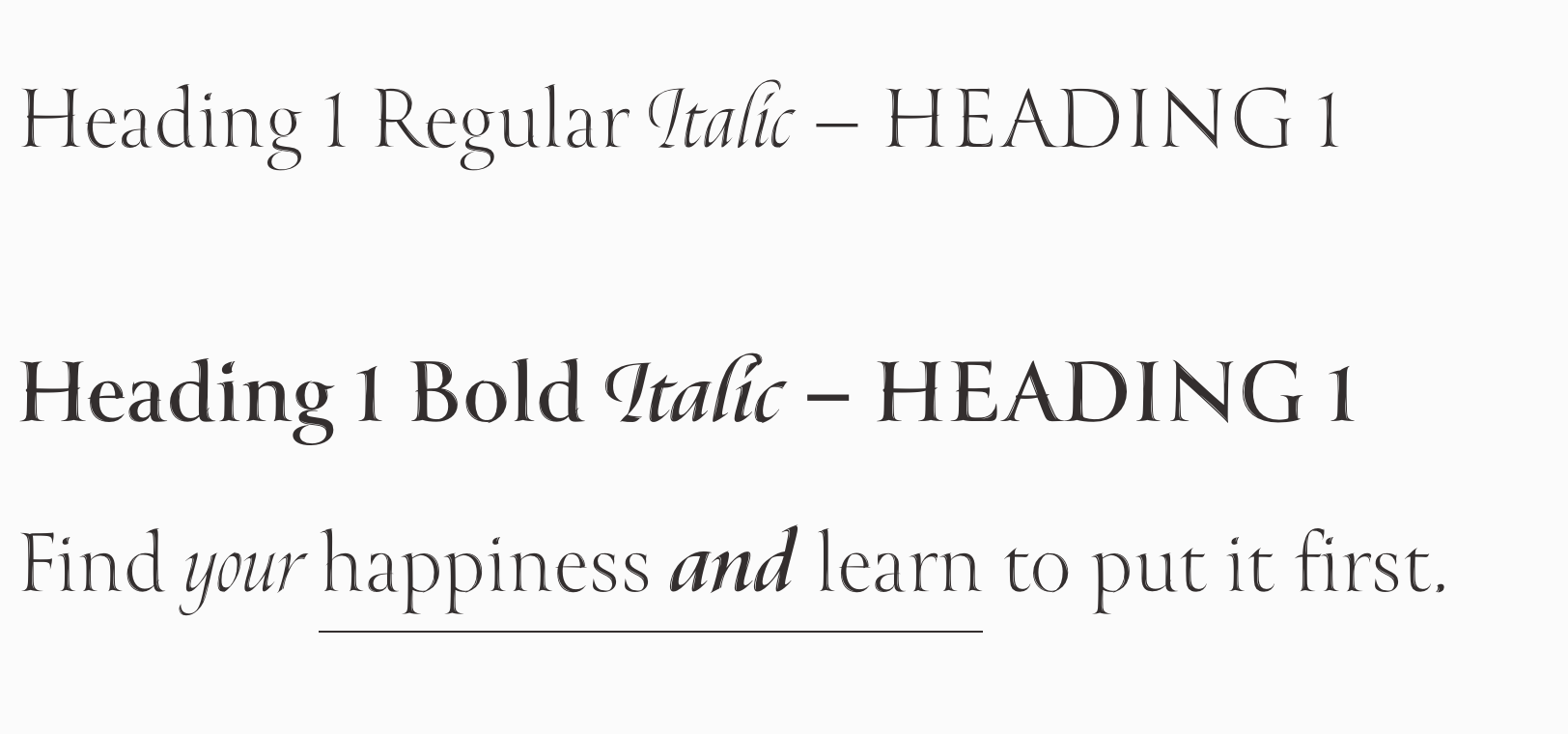
3. Bona Nova
4. Gilda Display
This is an example of using Gilda Display in one of our templates. Shop here for the template.
5. Libre Cason Display
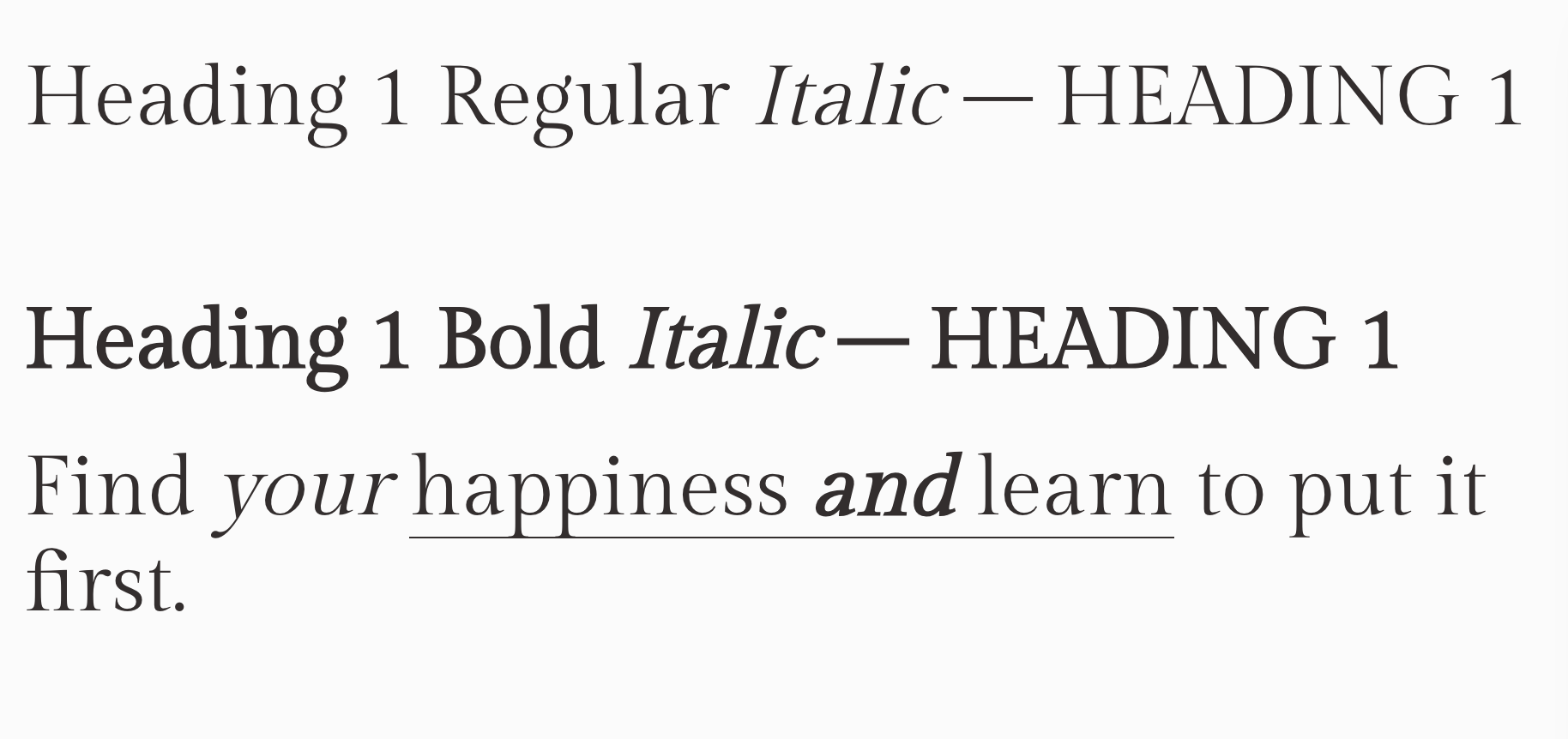
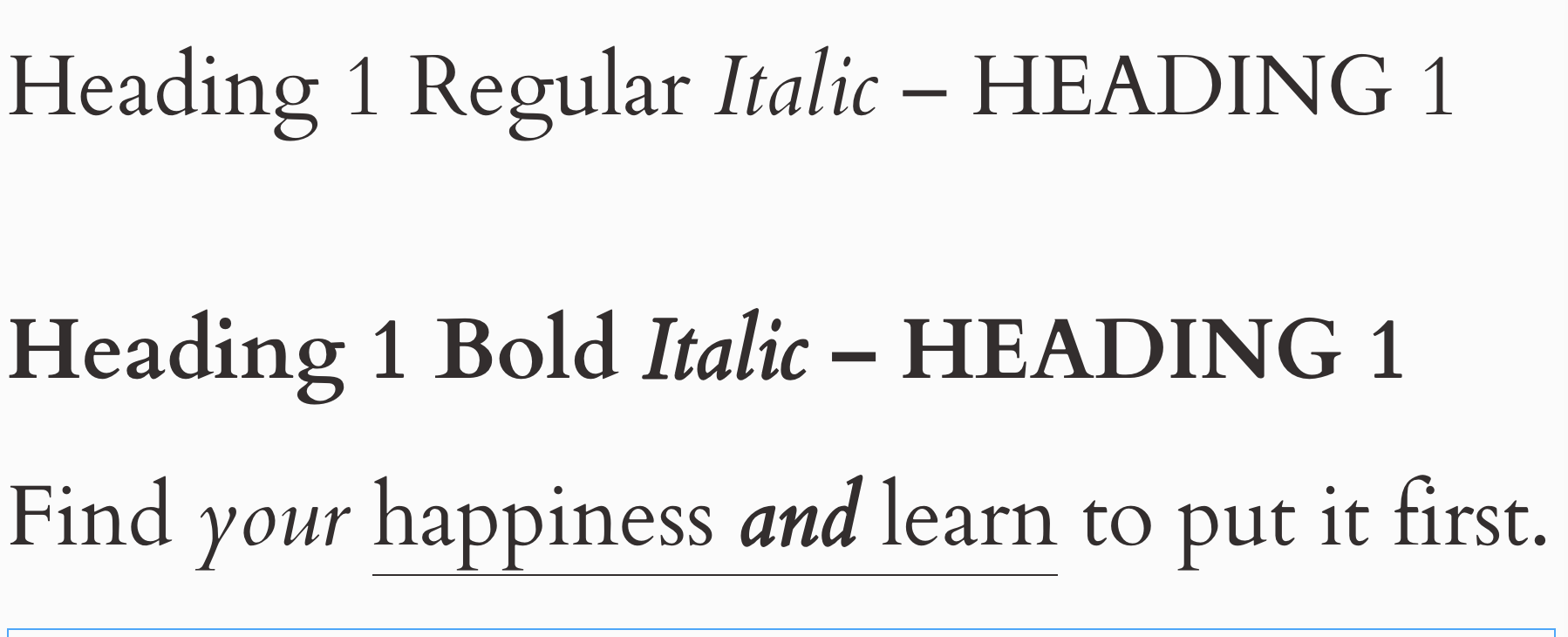
6. Adobe Garamond Pro
This is an example of using Adobe Garamond Pro in one of our template. Shop here for the template.
7. Ambroise STD Firmin
8. Bennett Display Extra Condensed
This is an example of using Bennet display in one of our template. Shop here for the template.
9. Canto Brush
10. Cardo
11. Swear Display
12. PSFournier Std Grand
13. Noto Serif Extra Condensed
14. Nocturne Serif Lights
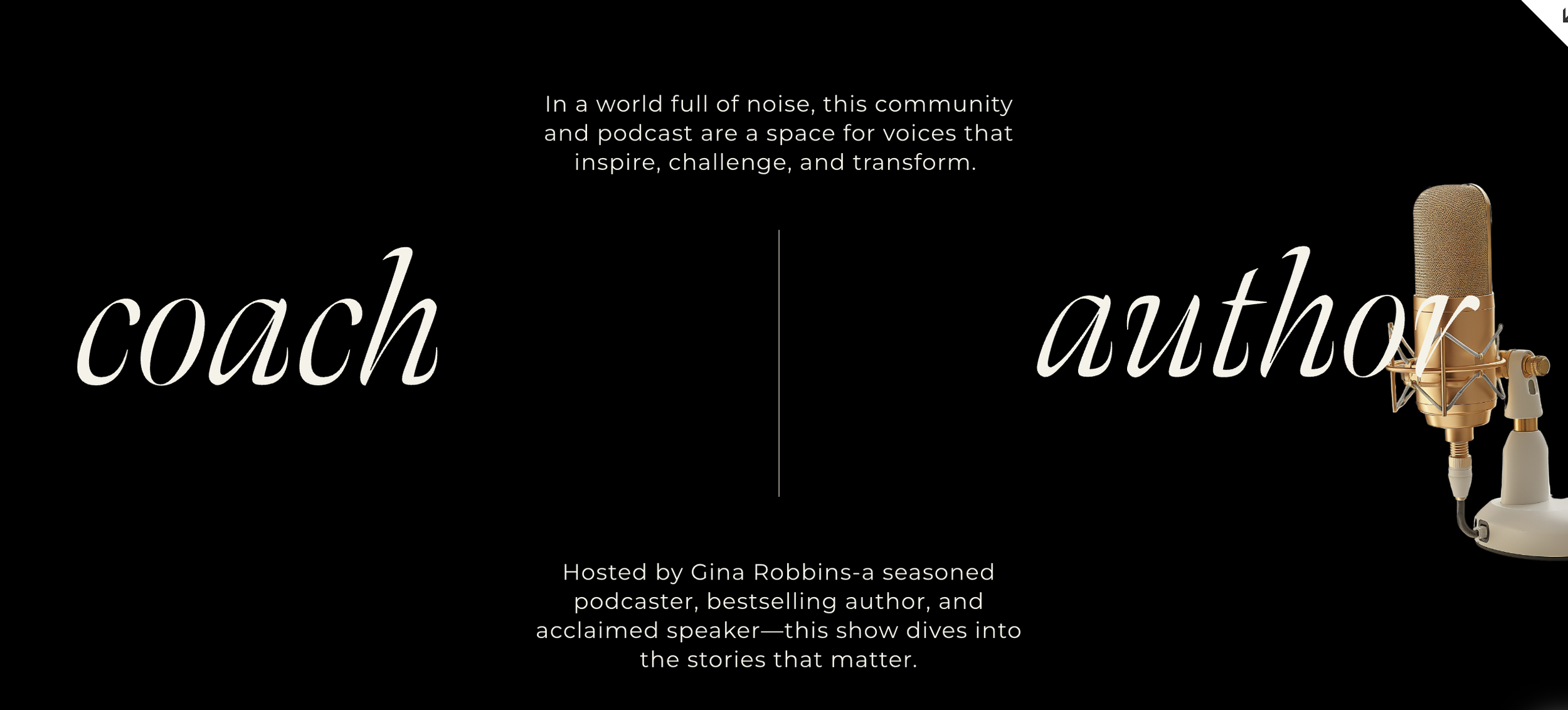
15. Meno Banner
This is an example of Meno Banner used in our Podcast Template. click here to view it in the shop.
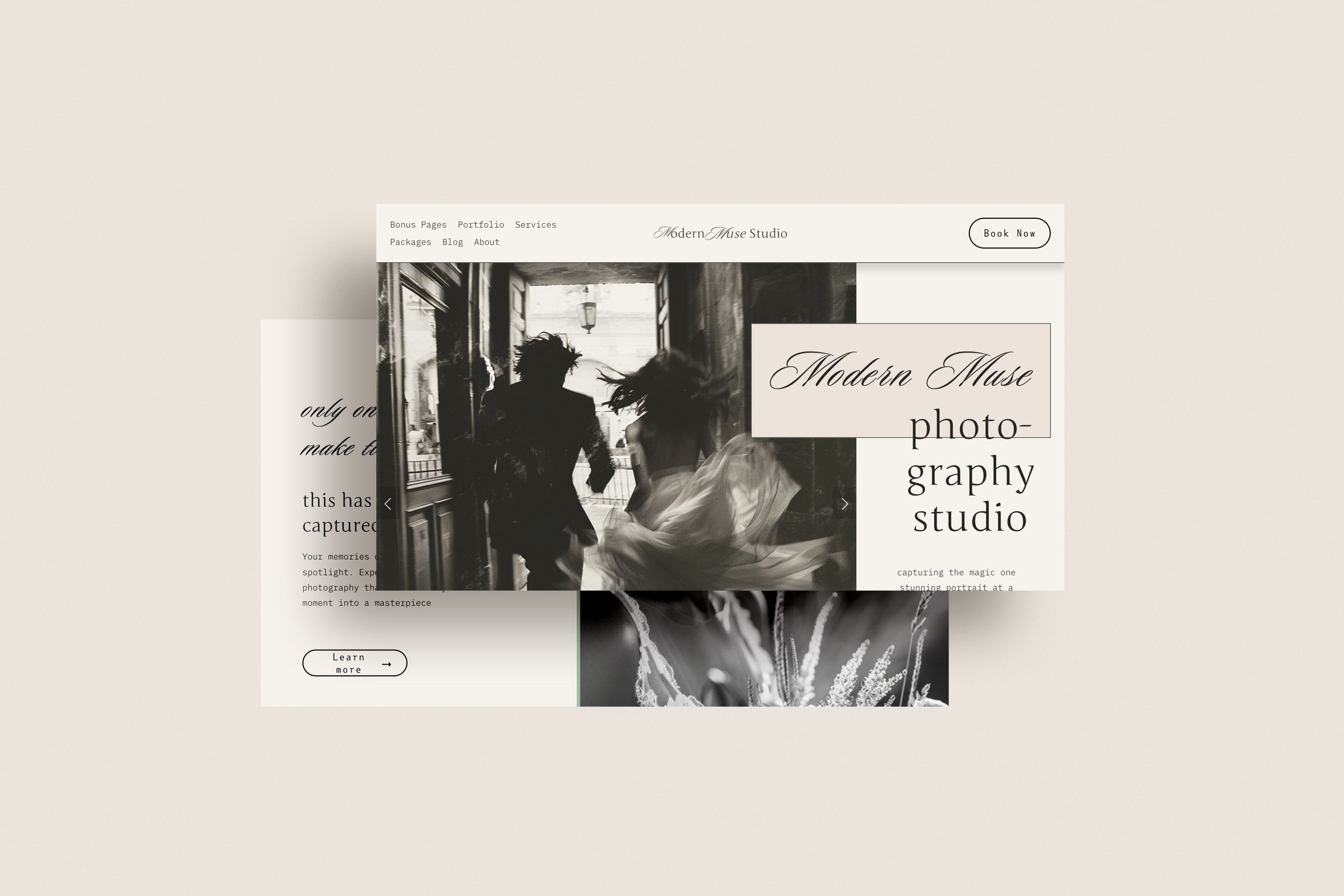
16. Junge
I used Junge in this wedding photographer template below as the headings.
17. Newsreader
I used Newsreader in this template below as the headings.
18. Baskerville Display PT
This is an example of Baskerville Display PT used in our Template. click here to view it in the shop.
Pro Tip: Don’t Just Pick a Font—Style It
In Squarespace, you’re not locked into one look per font. You can:
Adjust font weight for bolder or lighter variations
Change letter spacing for more airy or condensed feels
Tweak line height to elevate your vertical rhythm
So even one font can give you multiple moods—play around and see what feels best!
Final Thoughts
If you’re building a Squarespace site—or refreshing one—start with your heading fonts. They’re the anchors of your visual brand and one of the easiest ways to upgrade your site’s entire aesthetic.
🛍️ Ready to launch a stunning Squarespace site?
Check out my premium template shop right here – built with the best Squarespace fonts (and layouts) baked right in.
👩💻 Web designer? Want to save time and boost your income with resale rights to these templates?
👉 Join White Label Website Insiders and get everything you need to start selling your own premium template line.
Need Help?